Software I like: Chrome Coverage Tab
Azerbaijanian Translation, thanks to Amir.
Spanish Translation, thanks to Laura.
While both Chrome and Firefox have great developer tools; I had almost forgotten that Chrome has a Coverage Tab ~ I hadn’t needed it in a long time.

It does both JavaScript and CSS; although I’ve only used the CSS part. For
JavaScript, it is often easier to instrument procedural code with
console.log.
How to Use it?
I think the instructions in the documentation (same link as above) are pretty good.
My Experience
I recently inherited an application that someone else wrote. If CSS is hard to understand, someone else’s CSS can be a real challenge. This tweet felt especially relevant:

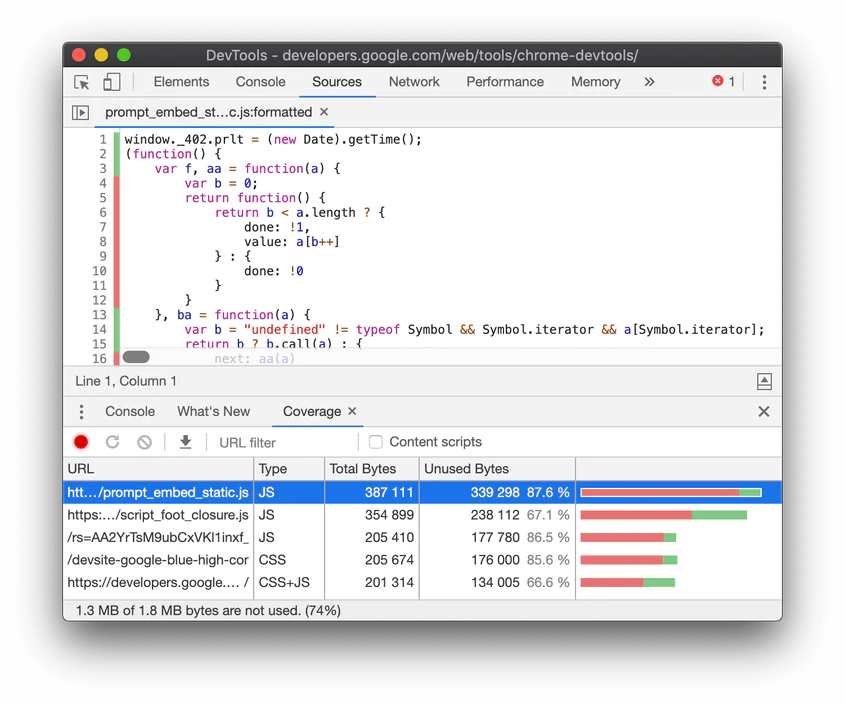
With the coverage tab, you get an idea of what’s used and what isn’t:
- everything that’s red is a candidate for deletion
- everything that’s green is a candidate for replacement
One thing to keep in mind: the coverage tab is dynamic … something highlighted in red might turn green when you navigate to different part of the page – or when you activate it; either through hover, or some JavaScript action.
The coverage tab is more of a “guide” than a guarantee… Something green is definitely in use; while something red is not currently used.
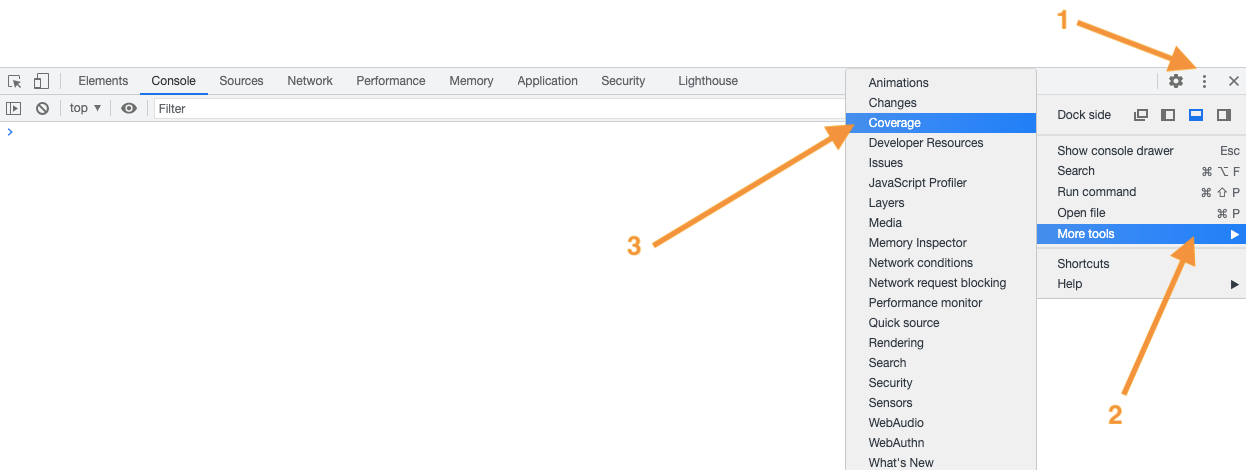
Where is it?
It’s not easily discoverable – If you don’t know it’s there, it’s almost hopeless… (shame 😢)
Open Developer Tools and follow the clicks:

(sidenote: whoah… there’s a lot more tools here than I expected)