JavaScript tooling: madge
In large projects, the way files depend on each other is not always clear.
Dependencies
What files does this file depend on?
Easy: look for the
requireorimportstatements.
What files depend on this file?
Uh… use
grep?
You can get answers, but it’s the micro view. What about the big picture?
Let’s look at ALL files and ALL dependencies at the same time.
Madge
Create graphs from your CommonJS, AMD or ES6 module dependencies
Short version:
- step into a project
- run
madge, feed it the source files - look at the generated image
Here’s what happens when you run Madge on itself:
(you might need to install graphviz, follow the instructions)
# HOW TO ^^^
git clone https://github.com/pahen/madge.git
cd madge/
npm install
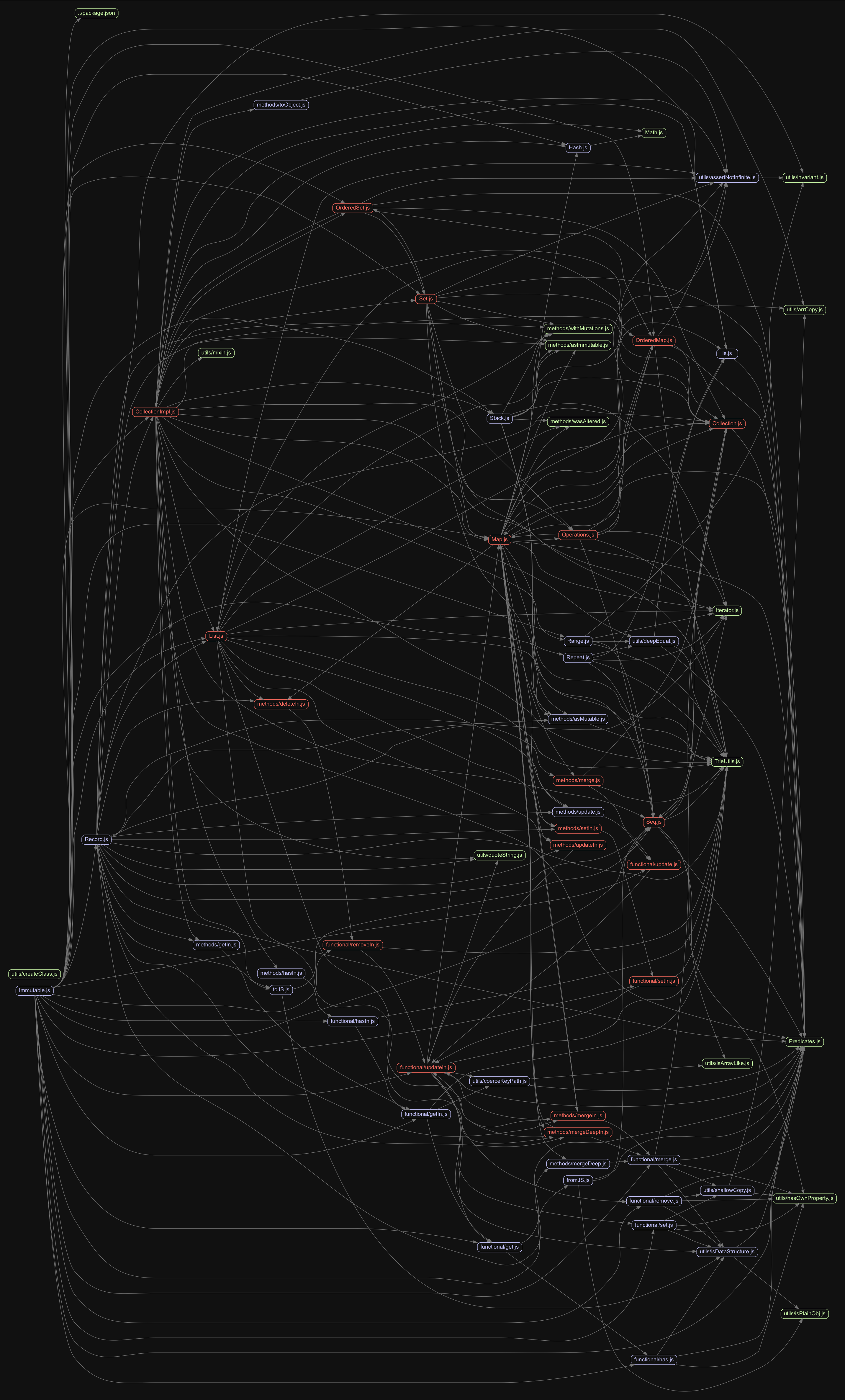
node bin/cli.js bin -i madge-on-madge.svgBut what about a bigger project? Here’s immutable.js (click to enlarge):
# HOW TO ^^^
git clone https://github.com/facebook/immutable-js.git
cd immutable-js/
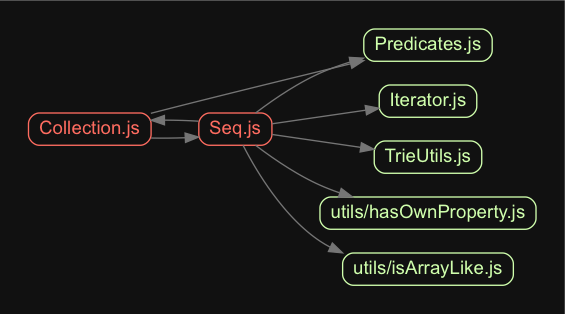
madge src -i immutable.png # assumes: `npm install -g madge`If you want to focus on a part of the graph, you can start at a specific file (Seq.js):
# HOW TO ^^^
madge src/Seq.js -i seq.pngWhat do the colors mean?
- blue files have dependencies
- green files DO NOT have dependencies
- red files have circular dependencies (!)
How to use?
The README has a bunch of examples.
You can:
- run madge only on specific files, directories, or combinations of both
- show dependencies
- show circular dependencies
- show “orphans” – files not required by any other files (!)
It also supports many formats:
- text
- JSON
- dot (graphviz)
- image (png, svg, …)
You can even exclude files:
madge --exclude '^(foo|bar)\.js$' path/src/app.jswhich is useful for non-interesting files (i.e. configuration files, or tests).